使い方

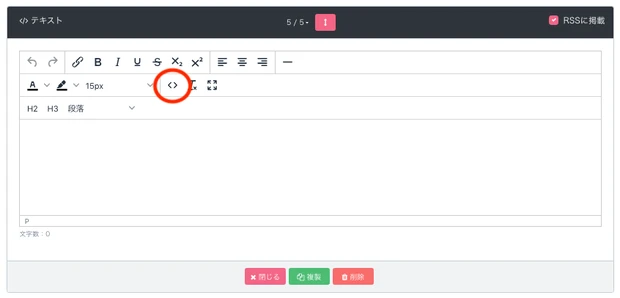
①テキストパーツの「<>」を開く
②使いたいデザインのソースコードを貼り付ける
③「保存」を押して「ここに本文を入れます」のテキスト部分を書き換える
※テキストを改行する場合はShift+Enterをお使いください
囲み枠
シンプル
<div style="border: #ffb6c1 solid 1px; font-size: 100%; padding: 20px;">ここに本文を入れます</div>
太線
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; border: #ffb6c1 solid 3px; font-size: 100%; padding: 20px;">ここに本文を入れます</div>
付箋風
<div style="border-left: #ffb6c1 solid 10px; background-color: #fef9fb; font-size: 100%; padding: 20px;">ここに本文を入れます</div>
背景色つき
<div style="background: #ffd8d8; box-shadow: #ffd8d8 0 0 10px 10px; margin: 10px; font-size: 100%; padding: 20px;">ここに本文を入れます</div>
点線1
<div style="border-radius: 1px; border: 4px dotted #ffb6c1; font-size: 100%; padding: 20px;">ここに本文を入れます♪</div>
点線2
<div style="border-radius: 5px; border: 1px dashed #ffb6c1; font-size: 100%; padding: 20px;">ここに本文を入れます</div>
ステッチ風
<div style="background: #ffe6e8; padding: 20px; border: 2px dashed #ffb6c1; box-shadow: 0 0 0 5px #ffe6e8; -moz-box-shadow: 0 0 0 5px #ffe6e8; -webkit-box-shadow: 0 0 0 5px #ffe6e8; font-size: 100%;">ここに本文を入れます</div>
公開日:





































































/common/large/image/ea/ea7f6788-dae8-43a2-bac9-ec6acb857c68-700x700.jpg)
/common/large/image/9d/9ddce5cf-4433-47d4-99b1-7b5831110512-700x700.jpg)
/common/large/image/4a/4ad07780-3847-4a43-b5fd-f207a2d4b4cf-700x700.jpg)
/common/large/image/65/6534d308-ffea-4325-bbfc-9eb6680327da-700x700.jpg)
/common/large/image/cb/cb02561d-e163-40e8-8985-5585b3d967a2-700x700.jpg)
/common/large/image/cf/cf09ecff-3562-4cb9-8a43-d804d533c9a9-700x700.jpg)
/common/large/image/e7/e723b547-f75d-4325-8c6a-24027130b0bb-700x700.jpg)
/common/large/image/d5/d5958896-dbf2-496b-81b9-e92a1ba8a896-700x700.jpg)
/common/large/image/b4/b49a16a2-1150-43b2-8046-e715db9ed71e-700x700.jpg)



/common/large/image/57/572a5217-66d3-4f99-b886-cde5292407bd-700x700.jpg)
/common/large/image/a9/a9e22a32-65ae-410f-ae6f-a5363c4ba016-700x700.jpg)
/common/large/image/42/42bc4d28-33dd-4bba-ad52-1ac1ddb4fecf-700x700.jpg)
/common/large/image/46/46aecbf7-9436-44c7-8c72-a8f1fc00149c-700x700.jpg)














